おつかれっすバシです。
今まで独自ドメインを取得して、『はてなブログPro』を利用してブログをやっていました。
htmlやcss、またそこに付随する技術や知識への欲を形にしたいというのがブログをやる理由の一つでもあります。
毎月同じくらいのお金を払ってブログを続けるのであれば、もっと自由度の高いWordPress』の方が勉強になると思い移転することにしました。
その手順と所感。
移転する手間・ブログデザインの自由度を考えると、最初からワードプレスにしておくべき
ブログを続けていき、いずれWordPressに移る予定がある方は、「はじめからWordPressでブログを始めておくべき」というのが移転作業を終えた後に至った結論です。
技術・知識が付いてきてブログが楽しくなってくると、よくあるパターンとして、
という流れになるパターンが多く、僕もそうでした。
WordPressの存在を知ったときに、「最初は無料ブログで記事を書くことやhtml/cssに触れてみて、慣れたらWordPressで」という考えがありました。
結果論ですが、それまでにかかったお金・移行の手間・費やした時間を考えると、いずれWordPressを使おうと考えているのであれば最初からそうしておいた方があらゆる面のコストを抑えられましたよね。
ブログを続けるコツ・記事を書くノウハウはまた別として、「ブログが楽しい」と思えた方はブログを続けるホームとして、サーバー・ドメインを借り、WordPressでブログを始める選択をおすすめします。
それでは僕が行った移行の手順をお伝えします。
まず移転前の環境を確認
[aside type=”boader”] 移転前の環境
- 独自ドメイン取得済み
- はてなブログPro(1か月コース1,008円)
- cssでの記事装飾
[/aside]
ドメインというのは、『○○.com』や『○○.jp』などのネット上の住所ですね。
無料ブログではブログサービスのドメインが入りますが、WordPressでは自分で決めたドメインを使います。
ブログ名で取得していることがほとんどですが、同じブログ名が先に存在していた場合先に使われている可能性があります。
まずは利用するドメインサービスのサイトで使いたいドメインを検索してみましょう。
はてなブログproでは独自ドメインが使えたので、エックスドメイン
![]() で取得していました。今回はこのドメインをそのまま使いました。
で取得していました。今回はこのドメインをそのまま使いました。
Xdomain
WordPressを使う際借りるサーバーは、利用者も多く評判のいい、安心して使えると思った『Xserver』にしようと考えていたので、関連サービスのエックスドメインにしてありました。
Xseverよりもスペックは落ちますが無料でサーバーもレンタルでき、ドメインを取得することで無料サーバーの機能拡張ができます。
Xdomainを利用している理由
- Xserverを利用する予定があった為、関連するサービスで設定が楽+サーバー初期費用半額などの特典がある
- 通常時なら年額1、180円(税抜)のお手頃価格
- WHOIS情報の代理公開に無料で対応(※JPドメインや.asiaなど、代理公開が認められていない一部のドメインを除く
やはり同じ会社のサービスを使うのは、設定で面倒が少なくなって正解でした。
1はてなブログで移転の準備
WordPressへ移行する場合、今までの記事は忘れて新たにブログを始めるべきという意見も見ましたが、記事も少なくすらすら記事を書けるタイプでもないので過去の記事をそのまま移動させることにしました。
記事のエクスポート
一旦記事をMT(MovableType)形式のテキストファイルに書き出します。
自分のはてなブログの設定からエクスポートを選びます。
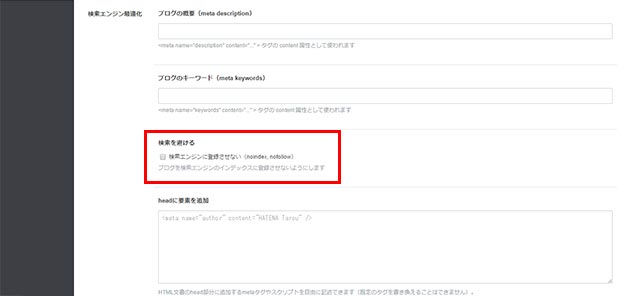
記事の重複を避けるためにインデックスさせない
移転の前に調べた中で、記事を移転させる時に気を付けることに『記事の重複』がありました。
記事を移動させた場合、同じ内容の古い記事(はてなブログ)と新しい記事(WordPress)がインターネット上に存在することになります。
Googleの検索結果に新しい方のブログだけ表示させるために、はてなブログの方をインデックスさせないようにします。
詳細設定から検索エンジン最適化の中にインデックスに関するチェックボックスがあります。
2レンタルサーバーを契約
ドメインという住所ができたら、WordPressを使用する為の家に当たるサーバーをレンタルします。
サーバーは使っている人も多く、評判も良いXserver![]() にしました。
にしました。
レンタルサーバーも多々ありますが、やっぱりXserver![]() がいいと戻ってくるブログ運営者も多いと聞きます。
がいいと戻ってくるブログ運営者も多いと聞きます。
迷ったら選んでおいて間違いないサーバーです。

公式サイトレンタルサーバー Xserver![]()
[colwrap]
[col2]
![]() [/col2]
[/col2]
[col2] Xserverを利用している理由
- 高速・多機能・安定性と三拍子そろったサーバー
- 月額900円(税抜)から利用できるコストパフォーマンス
- 24時間365日の手厚いサポート、メールだけではなく電話でもサポートが受けられる
- 自動バックアップ(サーバー領域過去7日分・MySQLデータベース過去14日分)でもしもの時のために安心できる
[/col2]
[/colwrap]
一番気になるのは料金だと思います。
僕が選んだのは『X10プラン』の3か月更新プラン、初期費用3000円を含め6600円です。
初期費用を払ってしまえば月1200円で利用できますから、はてなブログProを使い続けるのとそんなに変わりません。
半年契約だと1100円、1年契約ですと月1000円になります。契約期間が2年3年となるとさらに安くなります。
最長の3年契約だと月額900円。
X20、X30と容量の多いプランもありますが個人のブログであればX10のプランで十分過ぎるぐらいです。
WordPressをインストール
現在ではWordPressを簡単にインストールできるサービスが多くあり、Xserverでも自動インストールというメニューがあります。
契約後、サーバーパネルから自動インストールを選び指示に従って操作すればすぐにインストール完了です。
拍子抜けするくらい簡単で、思っていたよりも敷居が低いことに驚きました。
参考リンクWordPress 自動インストール手順 | レンタルサーバー【エックスサーバー】
3テーマを決め、記事をインポート
ワードプレスをインストールしたらテーマを決めます。僕は初心者にも使いやすい「Simplicity」にしました。SEO対策、シェアボタン、レスポンシブとデフォルトの状態で使っていても問題ないテーマです。また、カスタマイズもしやすいようになっていて初心者には至れり尽くせりのテーマです。使っている方も多く、情報も探しやすいところも選んだポイントです。
参考Simplicity | 内部SEO施策済みのシンプルな無料Wordpressテーマ
記事のインポート
ワードプレスのダッシュボードからツール→インポート→Movable Type と TypePadで、はてなブログでエクスポートしたMT形式のテキストファイルをWordPressにインポートします。
4ここからが大変、移転作業後にやったこと
これで形式上移転することができましたが、これで終わりではなくここからがとても手間がかかった点です。この記事を書いている今でもすべて終わっていません。たかが50記事程度の僕のブログでも面倒なのに、既に膨大な記事のある方はそのまま現在のブログを継続していくか、新たにブログを始めるかにしたほうがいいと思います。
パーマリンクの設定
パーマリンクとは、Webページの中の個別のコンテンツに対して設けられたURLのことである。特に、ブログにおける個々のエントリー(毎日の記述)に対して割り当てられたURLを指すことが多い。パーマリンク(Permalink)は、恒久・不変を意味する「パーマネント」(permanent)と「リンク」(link)が掛け合わされた造語である。
引用:IT用語辞典バイナリ
デフォルトでは記事のurlは数字と記号の組み合わせですが、これを意味のある単語の組み合わせにすることによってSEO対策にもなり、人が見てもわかりやすくなります。シンプル且つ英語で設定した方が良いみたいです。どこで調べても一番最初にやらなくてはいけない設定だと書いてあります。
https://bashilog.com/?p=111
↓
https://bashilog.com/how-to-make-cooki
WordPressの設定でいくつかタイプを変更(カテゴリーや日付を入れる等)できるのですが、カテゴリーを変更したときのために投稿名のみにしました。ダッシュボードの設定→パーマリンク設定→投稿名のラジオボタンあるのでクリック。
これから書く記事はこれで問題ないのですが、インポートした後の記事のパーマリンクははてなブログの時のものになっていたので、一つ一つ記事のパーマリンクを変更していきました。
301リダイレクト
301リダイレクトは、URLが恒久的に変更された場合に用いられる転送処理のステータスコードです。転送のステータスコードとして他に302リダイレクトがありますが、302リダイレクトは「一時的な転送」を表すものであり、その意味が異なります。
引用:SEOハックス
移転した段階ではまだ新しい方のブログがGoogleにインデックスされていないので、検索に出てくるのは以前のはてなブログでの記事です。ドメインはそのままなのですが、パーマリンクを変更したため、クリックしてもNOT FOUNDになってしまいます。調べながらやっていたので、検索で来ていただいた方にはご迷惑をおかけしました。
前のブログを訪問した方を新しいブログに誘導するために301リダイレクトという仕組みがあります。これにより、Googleにもブログの引っ越しを知らせることができ、サイトの評価も完全ではないにしろ引き継げるそうです。
301リダイレクトの処理をするには.htaccessというファイルをどうこうするみたいなのですが、はてなブログのような無料ブログサービスではそのファイルをいじることができないのでWordPressのプラグイン「Redirection」を使いました。
これも一つ一つの記事に設定し、新しいブログへ誘導させることができました。
画像の差し替え
テキストの移動はできてもブログで使われている画像のある場所は、はてなブログのはてなフォトライフのままです。実際記事には表示されるのですが、僕はWordPressの方に全て移したかったので、これも記事ごとに差し替えていきました。そこまで画像が多いわけではないのですが、それでもかなり面倒くさかったです。
その他
- はてなブログで使用していたブログカードはリンクが切れてしまうので、テーマのブログカード機能で修正
- アマゾンのリンクも表示がおかしくなっていたので改めてWordPressから修正
- 記事が崩れているところは適宜修正
- アナリティクスやアドセンスのコードを改めて設定
最後に
ブログを始める際しらべたなもともといずれはWordPressでブログをやりたいと思っていましたが、はじめは無料ブログから始めて記事の書き方やhtml/cssに慣れてからという考えが。
学ぶ範囲も広く、難しいことも多いかと思いますが、一歩一歩諦めることなくWordPressでブログを続けていきたいと考えています。移転作業はかなり手間がかかり、最初からWordPressではじめていればよかったと感じました。
最初からWordPressで始めていれば色々と悩む必要もなかったのですが、これも勉強ということで。これからブログを始める方は、よほど「このブログサービスじゃなきゃダメ!」という理由がなければ最初からWordPressでやるべきだと思います。今はハードルも下がってわかりやすくなっていますし、インストールも簡単にできるようになっていますね。参考書一冊買っておけば何とかなると思います。
修正作業もだいぶ終わったので、今後はコンスタントに記事を増やしていけるようにしていきたいと思います。まだブログを書くことが習慣化していないのと、ネタ探しがうまくできないのが悩みの種ですね。他の方のブログを参考にしながら努力していきたいと思います!





















コメント